开始与声明
部分朋友在使用该主题时想去掉页脚的Powered by Hexo & Themed by Aurora。而Hexo Aurora的使用文档里并没有写有关于页脚的内容。Config.aurora.yml文件里面也没有footer的内容。
那怎么改呢?请往下看。
声明:
本人非专业人士,教程难免有纰漏,见谅。
教程用的是npm安装的aurora v 2.5.3。
修改前请把网站做好备份。
修改时若遇到问题可以留言,我能解决的会帮忙解决。
找到相关文件
原样式:

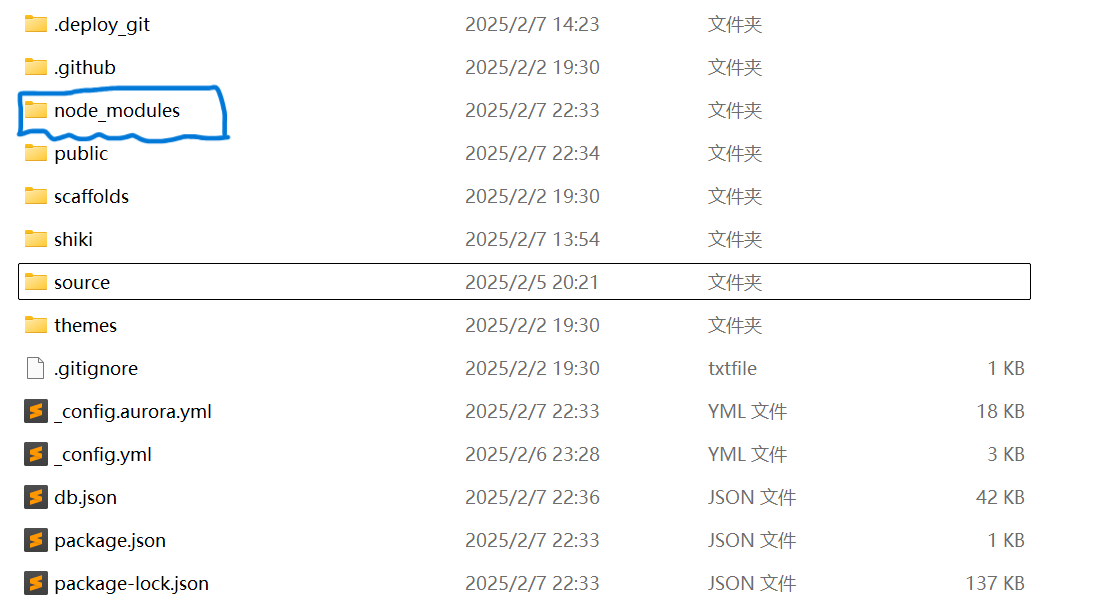
从博客根目录开始,进入路径:node_modules/hexo-theme-aurora/layout/index.ejs,打开 index.ejs。

看图片中标记的代码,我的是120aa8f8.js,各位的应该也是。

返回上级目录,进入路径source/static/js/,找到并右键,用记事本、Sublime Text或其他软件打开文件。
为了更通用我使用记事本。
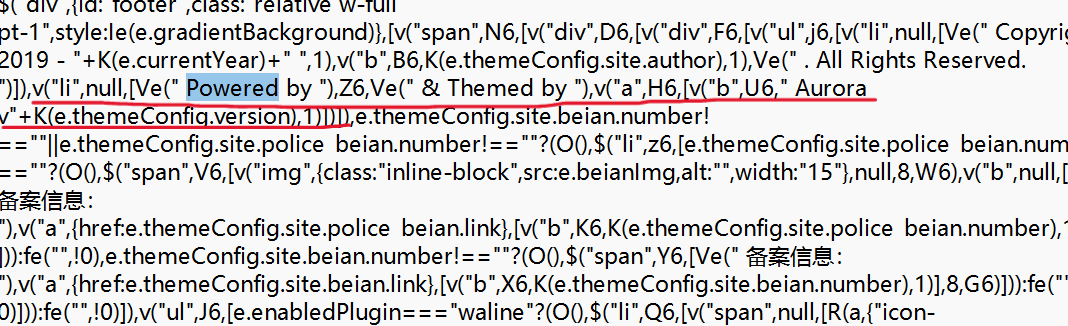
点击 编辑-查找,输入 Powered ,就能找到所在位置。

1 | [v("span",N6,[v("div",D6,[v("div",F6,[v("ul",j6,[v("li",null,[Ve(" Copyright © 2019 - "+K(e.currentYear)+" ",1),v("b",B6,K(e.themeConfig.site.author),1),Ve(" . All Rights Reserved. ")]),v("li",null,[Ve(" Powered by "),Z6,Ve(" & Themed by "),v("a",H6,[v("b",U6," Aurora v"+K(e.themeConfig.version),1)])]) |
以上是代码片段。
修改
只去除 Themed by Aurora
删除代码 ,v(“a”,H6,[v(“b”,U6," Aurora v"+K(e.themeConfig.version),1)])
效果如图:

同时去除Powered by和Themed by
删除代码,v(“li”,null,[Ve(" Powered by “),Z6,Ve(” & Themed by “),v(“a”,H6,[v(“b”,U6,” Aurora v"+K(e.themeConfig.version),1)])])
效果如图:

修改完后,别忘ctrl+s保存,然后运行
hexo cl
hexo g
hexo s
本地部署查看
没问题后再hexo d部署。
注意:
删代码的时候看看 ‘,’ ,若该删除的逗号没删掉,你的网页会加载很长,侧边滑条变得很长,以至于无限加载!一定注意!
All Rights Reserverd 换行
去除后的页脚剩下 Copyright…Reserved.
如果想把 All Rights Reserved放到下一行,则需要添加些代码。
原代码是
1 | Ve(" . All Rights Reserved. ") |
'.'与 'All’连在一起。
代码修改后。
1 | Ve("."),v("br"),Ve(" All Rights Reserved. ") |
效果:

如果嫌弃Reserverd后的 . 接的太近了,就加个空格。
效果:



